GitHub Pages的默认主题不太美观,且需要自己编写代码实现前端相关功能,较为繁琐。Next主题为黑白配色,风格极简,是个人非常喜欢的一款主题。本文介绍如何使用Next主题进行个人网站配置。
本站采用的是GitHub的默认编辑框架Jekyll进行编辑,因此需要下载Jekyll支持的Next主题。
下载之后进行将压缩包中的文件与个人网站的同名文件进行对应替换,_post文件夹下的文件不需要替换,因为_post文件夹下存放的是博客文章。
下载替换完成后,最关键的是更改Next配置以实现启用不同功能,Next的相关配置放在_config.yml文件中,因此对该文件进行修改即可,具体可参阅Next使用文档。接下来介绍本网站进行的相关配置。
界面设定
设定外观
Next默认支持的主题有三种,分别是Muse(默认版本,黑白主调,大量留白)、Mist(紧凑版本,单栏外观)、Pisces(双栏外观)。在配置文件中,三种外观以注释的形式出现,只需要选择喜欢的外观去掉注释即可启用。
设置菜单
菜单设置可以设置菜单项。菜单项对应的代码如下,去掉对应的注释即可启用对应的菜单。
1 | |
此外,还可以修改菜单名称、菜单图标等,本站未作修改,不做赘述。
设置站点概览
可以设置本站的基本情况概览,包括站名、作者、描述等信息。对应代码为
1 | |
设置社交链接
social字段可用于设置社交链接,以及对应的图标。不需要某行可将其注释掉,需要可直接更改地址即可。若不需要图标,则将social_icons中enable的值更改为false。
1 | |
设置建立时间
可以设置显示在网站最下方的网站建立时间。
1 | |
设置动画效果
1 | |
还可以设置背景动画,本站启用的效果为canvas_nest
1 | |
设置第三方服务
Next可以借助第三方服务来扩展其功能,包括评论、访问量统计、内容分享、站内搜索等功能,本站开启评论、访问量统计,站内搜索等功能,其中站内搜索功能在菜单项中开启搜索菜单后默认开启,下面说明评论和访问量统计功能的开启。
访问量统计功能
访问量统计功能主要通过不蒜子实现,Next已内置对于不蒜子的支持,因此可以直接通过更改配置文件实现。将busuanzi_count中的enable值改为true即可,header和footer字段可以用来设置显示格式。
1 | |
评论功能
评论功能通过Gitalk实现。Gitalk通过Github登录,支持Markdown语法。通过为每一篇博文创建一个GitHub Issue来进行评论。启用Gitalk主要有两步,首先需要Github授权,然后在配置文件中进行配置即可。
注册使用GitHub API
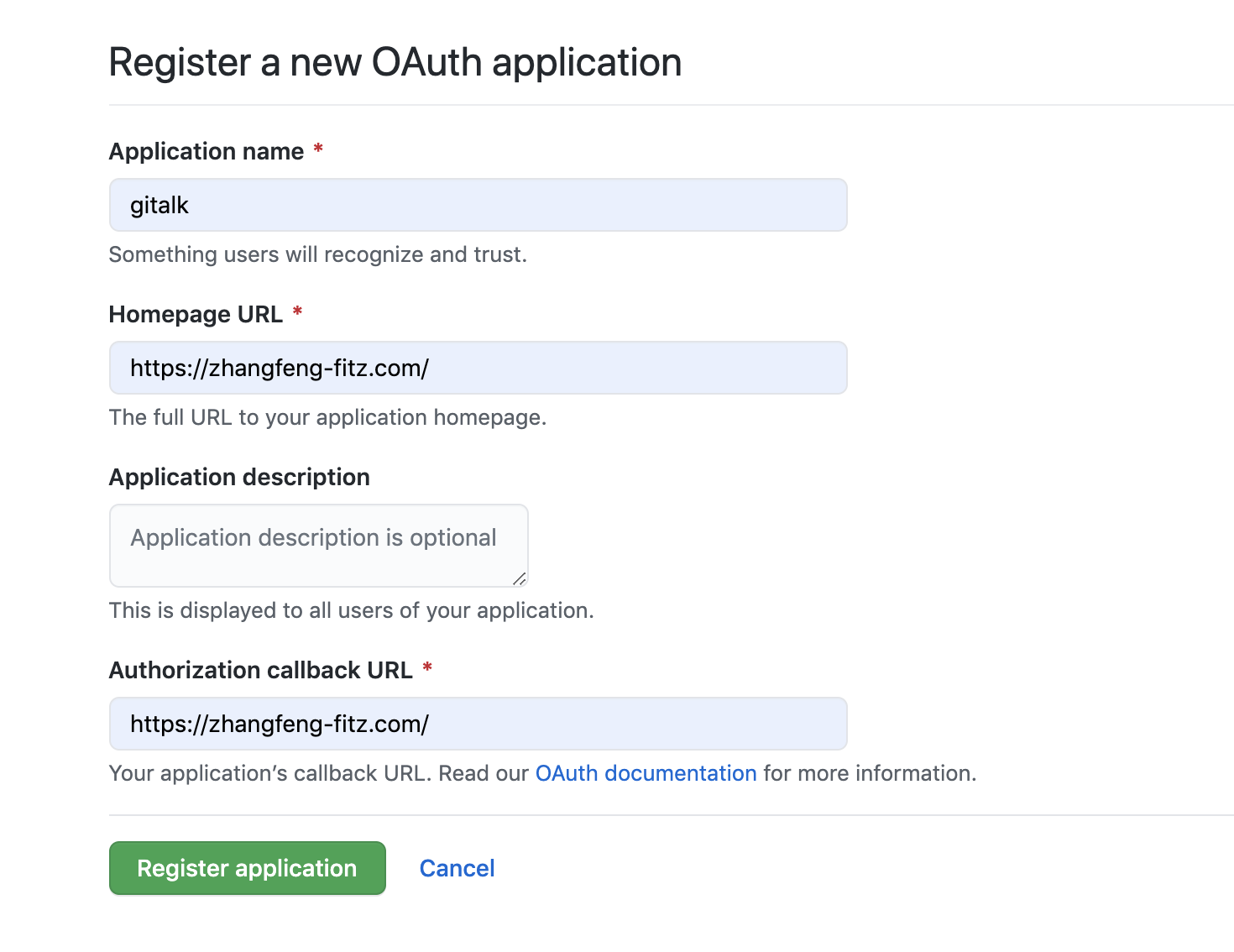
在Github网页右上角打开Settings,找到Developer Settings中的OAuth Apps,点击New OAuth App新建,名称随意写,Homepage URL和Authorization callback URL都写网站的域名(包含https://)。

填写完毕后点击注册得到新的OAuth App。

修改相关配置
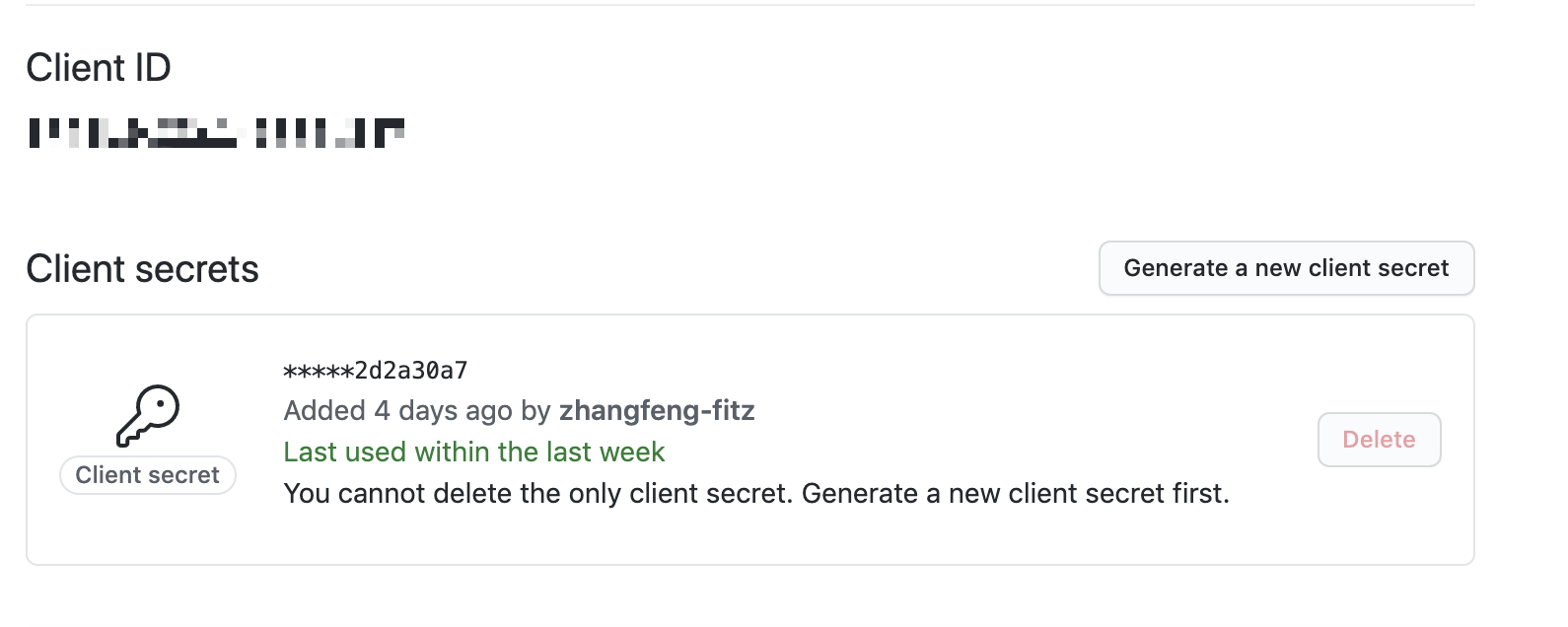
复制得到的ClientID和Client Secret到配置文件中,并修改repo、owner、admin等字段即可。
1 | |
至此,相关设置全部完成,后续如果有配置增加再来修改。经过配置,网站已经基本完成,剩下的便是用博文充实网站。希望本站能吸引到越来越多的游客!